Walkthrough Screen Swift 3 Tutorial 9 727 views 11 months ago AUSTRALIA Swift Xcode Walkthroughscreen In this tutorial I will be showing you how to create a walkthrough screen which only shows up the first time the user
Introduction This article will introduce how to create walkthrough screens for your iOS app Walkthrough screens are as shown in Figure1 Each screen will display an image and some text users can skip or move to the next screen a page control will highlight the current page Figure 1 Walkthrough Screens Demo Prerequisite NPSoftware Follow 9 min read Feb 28 2023 For the very first time launching an app you probably find a series of walkthrough or tutorial screens It s a common practice for mobile apps
Walkthrough Screen Swift 3 Tutorial

Walkthrough Screen Swift 3 Tutorial
https://i.ytimg.com/vi/eUqi8YcSchI/maxresdefault.jpg

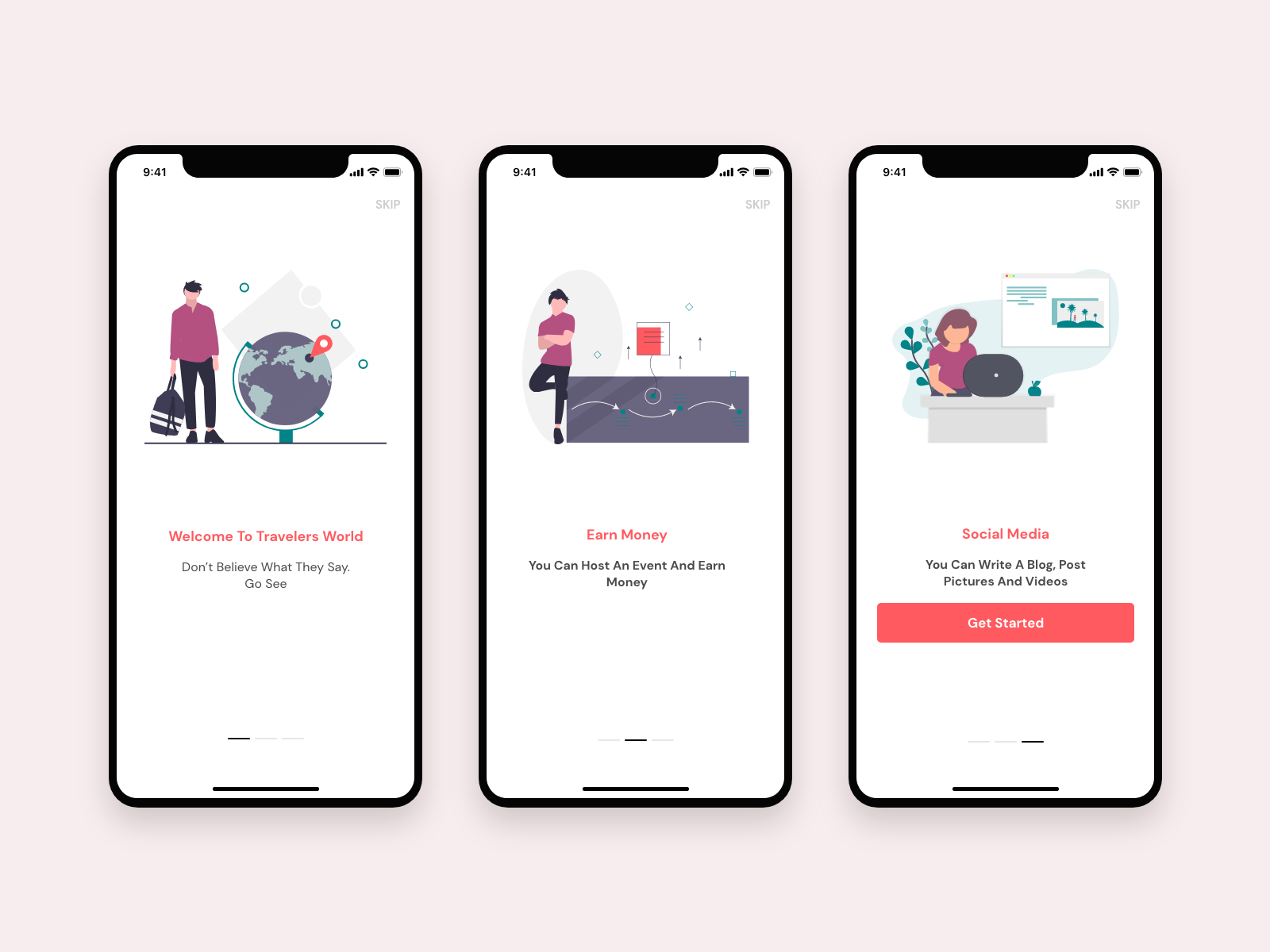
Walkthrough Screen By Roshika Poojary On Dribbble
https://cdn.dribbble.com/users/3833060/screenshots/9328589/media/2b41a887d052753c2b267bd3f8610e6b.png

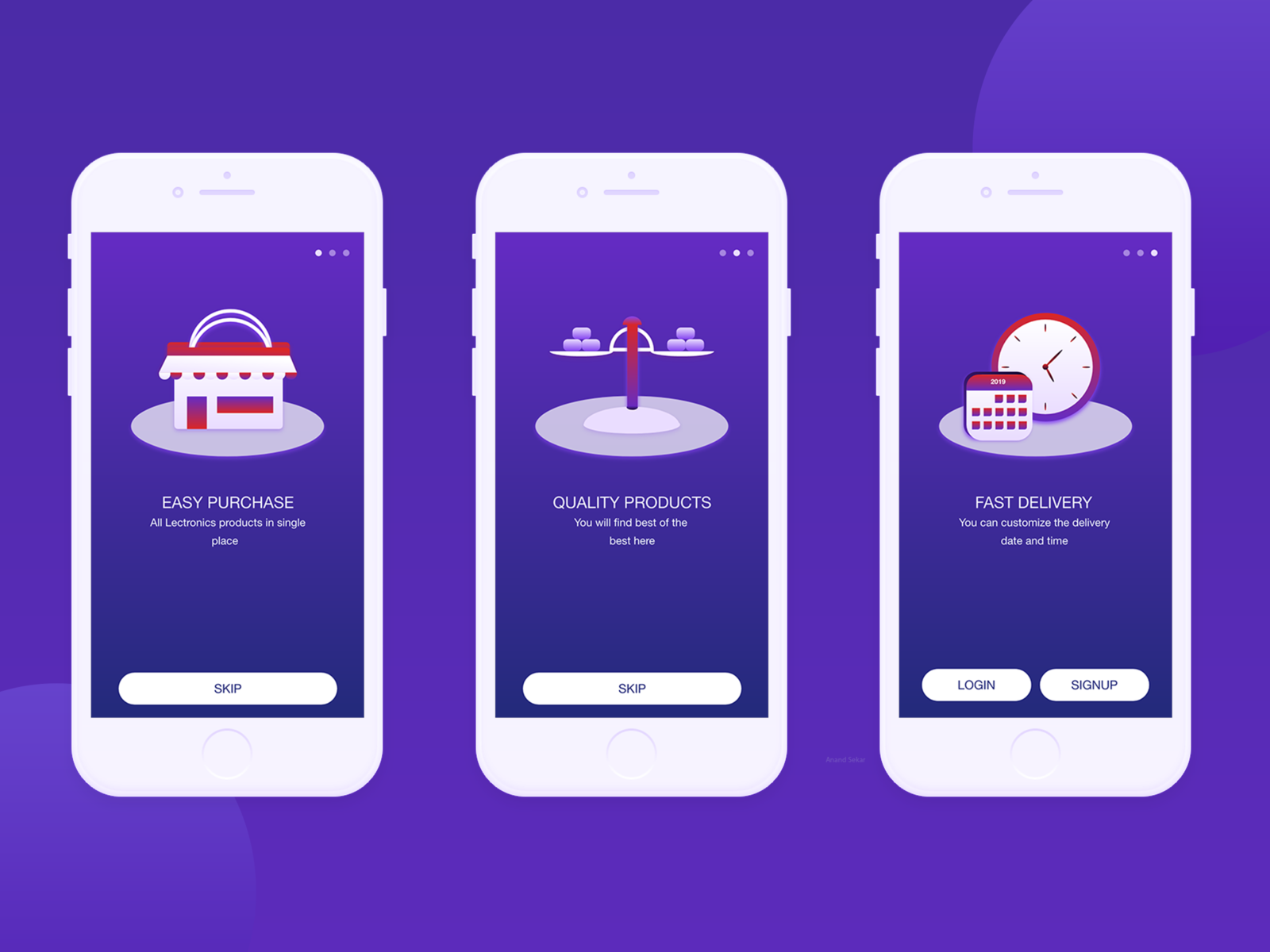
Walkthrough Screens By Anand On Dribbble
https://cdn.dribbble.com/users/1595799/screenshots/6195336/walkthrough_screens_4x.png
Developing a Walkthrough Screen on Swift3 Ask Question Asked 7 years ago Modified 7 years ago Viewed 750 times Part of Mobile Development Collective 0 I am quite new in Swift and I am trying to develop a walkthrough screen for my application I am following a book tutorial but I get the following error and I can t continue In this Video i m going to show how to create a Stylish Onboarding Screen App Walkthrough Screens With Animations Using SwiftUI 2 0 SwiftUI OnBoarding Screens SwiftUI Walkthrough Screens
This tutorial will guide you step by step from an app with no splash screen to one with a cool splash screen that will be the envy of others So what are you waiting for Note This tutorial assumes you re comfortable with SwiftUI animations states and modifiers Demonstrate using UIPageViewController in swift to build 3 page tutorial screen with background image transition GitHub codeaholicshk swift ios sample walkthrough
More picture related to Walkthrough Screen Swift 3 Tutorial

Walkthrough Screen Doctor App By Aeliusventure On Dribbble Keyboard Shortcuts Peterborough
https://i.pinimg.com/originals/c6/84/26/c68426faf93cf0ceed7c4d01e3a11bb6.png

Walkthrough UI Screens Mockups On Behance
https://mir-s3-cdn-cf.behance.net/project_modules/disp/bdbfdf62153809.5a86a63b9783e.jpg

Walkthrough Screen Screen Screen Design Online Service
https://i.pinimg.com/originals/b9/35/f4/b935f4fd0c9f570988a9758d8f48855a.png
Manual View the manual for the Acer Swift 3 here for free This manual comes under the category laptops and has been rated by 8 people with an average of a 8 8 This manual is available in the following languages English Do you have a question about the Acer Swift 3 or do you need help Ask your question here Index First things first Resources Chapter 1 SwiftUI essentials Learn how to use SwiftUI to compose rich views out of simple ones set up data flow and build the navigation while watching it unfold in Xcode s preview Creating and combining views 40min Building lists and navigation 35min Handling user input 20min Chapter 2 Drawing and animation
Demonstrate using UIPageViewController in swift to build 3 page tutorial screen with background image transition that change alpha dynamically based on the pan distance GitHub codeaholicshk swi Swift 3 Tutorial In this Swift 3 tutorial we ll focus on how beginners may approach going from complete beginner to having a basic grasp on Swift and we ll be working with Swift 3 We chose to write this tutorial because newcomers will find many tutorials out there that are out of date so it s not appropriate to simply write a what

Creating A Customized Onboarding Screen Of Their App With Flutter
https://i.ibb.co/L05Kg47/Walkthrough.png

20 Building Walkthrough Screens Using TabView Beginning IOS 16 Programming With Swift And
https://www.appcoda.com/learnswift/images/walkthrough/walkthrough-1.png
Walkthrough Screen Swift 3 Tutorial - Demonstrate using UIPageViewController in swift to build 3 page tutorial screen with background image transition GitHub codeaholicshk swift ios sample walkthrough