React Native Walkthrough Tooltip Example Use this online react native walkthrough tooltip playground to view and fork react native walkthrough tooltip example apps and templates on CodeSandbox Click any example below to run it instantly or find templates that can be used as a pre built solution RentYourRide galoyapp RentYourRide rdsapp alovoa expo Grape Story feriusjosewil
README MIT license React Native Copilot Step by step walkthrough for your react native app Demo Installation yarn add react native copilot or with npm npm install save react native copilot Optional If you want to have the smooth SVG animation you should install and link react native svg Usage This library utilizes react native walkthrough tooltip to render the content bubbles that point to a WalkthroughElement You can edit the content of the tooltip in the walkthrough guide or by providing the optional content prop directly on the WalkthroughElement component startWalkthrough Function that accepts a walkthrough guide array and begins the walkthrough by setting the current
React Native Walkthrough Tooltip Example

React Native Walkthrough Tooltip Example
https://raw.githubusercontent.com/jasongaare/react-native-walkthrough-tooltip/HEAD/example.gif

React Native Create Step By Step Walkthrough YouTube
https://i.ytimg.com/vi/9HZoboLSyMo/maxresdefault.jpg

Onboarding Tutorial For React Native Animated Carousel 1 YouTube
https://i.ytimg.com/vi/r2NJJye0XnM/maxresdefault.jpg
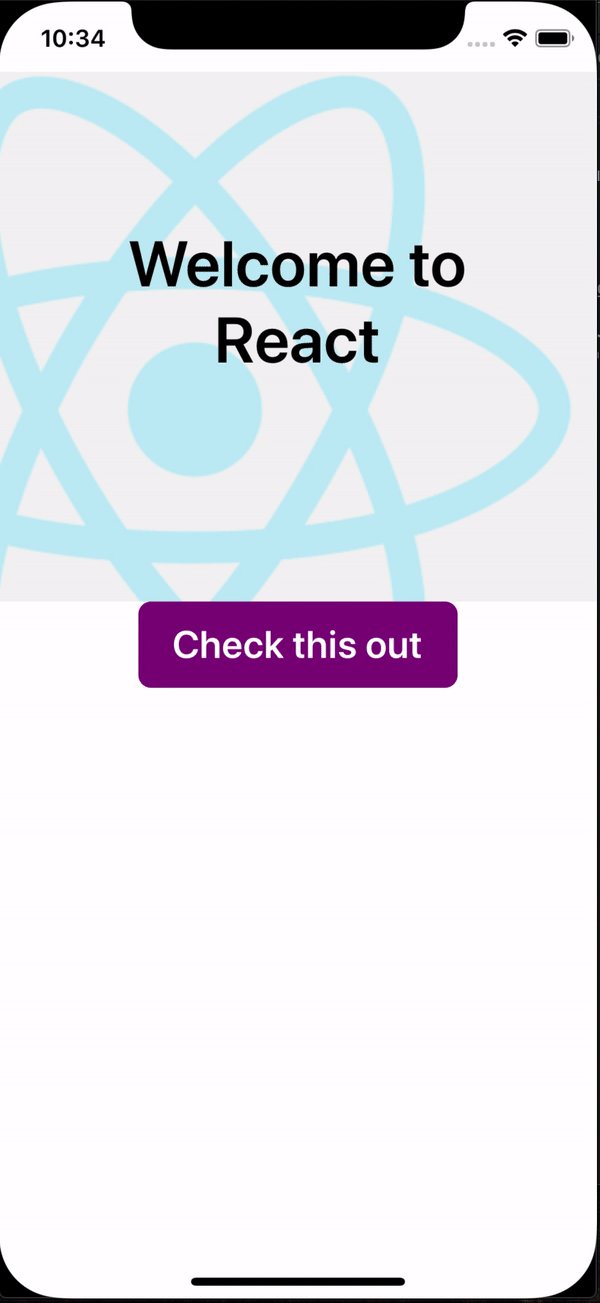
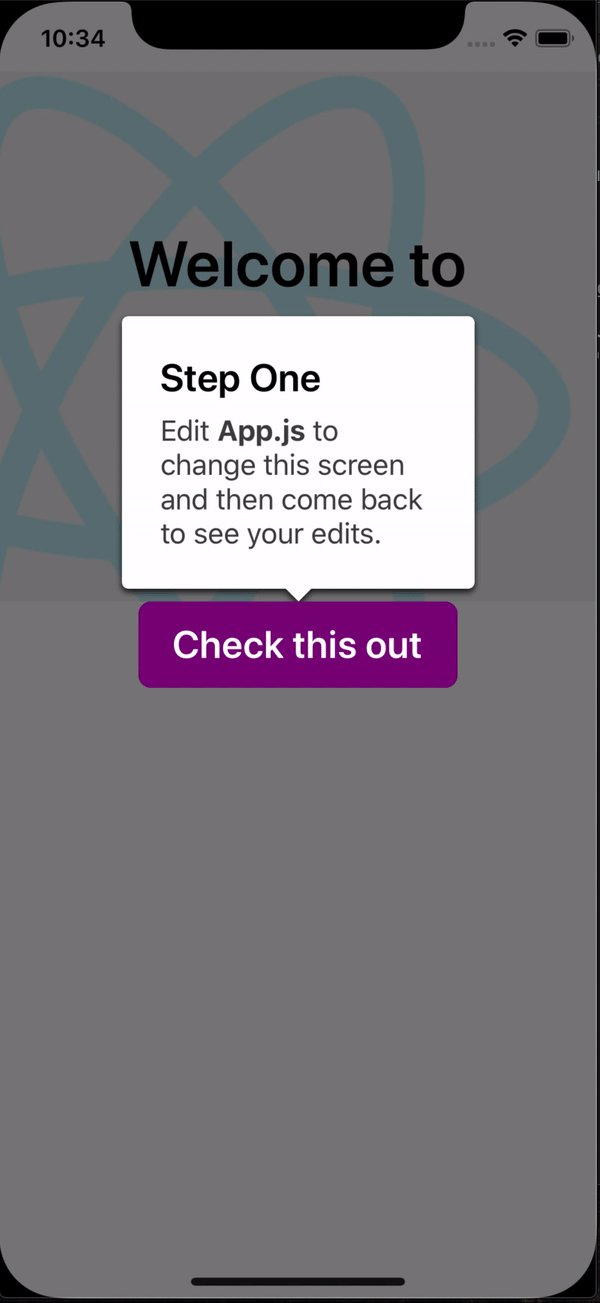
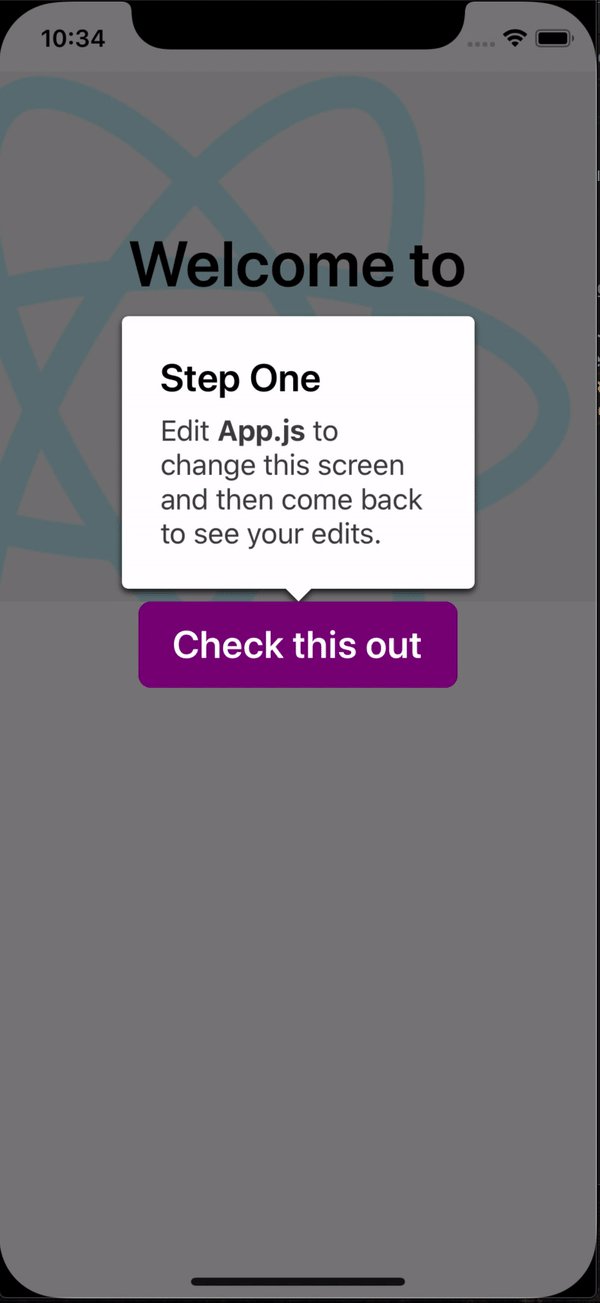
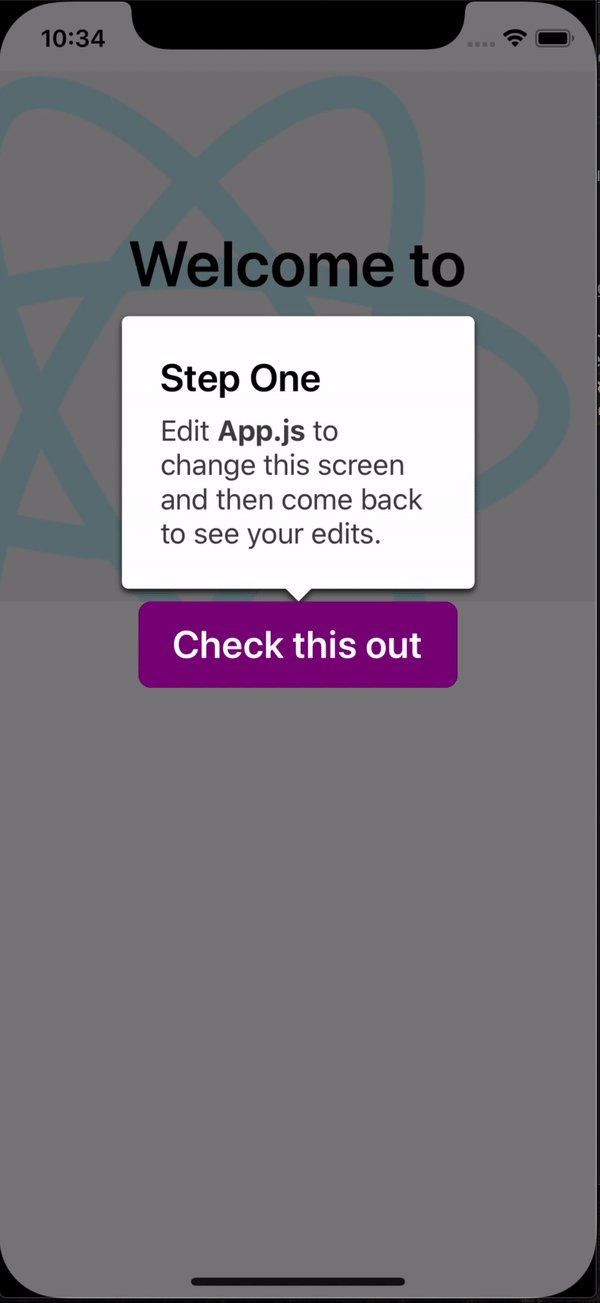
The tooltip wraps an element in place in your React Native rendering When it initially renders it measures the location of the element in the window utilizing React Native s measureInWindow When the tooltip is displayed it renders a copy of the wrapped element positioned absolutely on the screen at the coordinates returned after measuring Tooltips A simple popovers and tooltips for React Native Mar 23 2021 3 min read react native popable Popovers tooltips for React Native Controlled and uncontrolled popovers Customizable popover content text views Works on web hover support No dependency Built with Typescript
To use Tooltip we need to install react native walkthrough tooltip dependency To install this open the terminal and jump into your project using cd ProjectName Run the following command to install npm install react native walkthrough tooltip save Download Details Author jasongaare Live Demo View The Demo Download Link Download The Source Code Official Website https github jasongaare react native walkthrough tooltip License MIT React Native Walkthrough Tooltip is a fullscreen modal that highlights whichever element it wraps
More picture related to React Native Walkthrough Tooltip Example
Pull Requests Jasongaare react native walkthrough tooltip GitHub
https://opengraph.githubassets.com/6e2fb05196e2afcba410bdeca65fd5b9c30942ce59ce40e7c775dad9f369c847/jasongaare/react-native-walkthrough-tooltip

Font Size Adjustment Issue 130 Jasongaare react native walkthrough tooltip GitHub
https://user-images.githubusercontent.com/41560338/137417201-ae2297fc-f815-4040-a921-4849ce7d726f.png

No RTL Support Issue 115 Jasongaare react native walkthrough tooltip GitHub
https://user-images.githubusercontent.com/53018491/111062383-ac56ff00-84bd-11eb-9795-1cbb470c0cf8.jpg
You may copy build in tabComponent and add your ToolTip components to render Tooltip functionality can be implemented using this lib rn tooltip I prefer to create my own component in this case as one of the answers BUT you can use this component react native popable Example Loading Web platform specific note You must pass a valid React Native Modal component implementation into ModalComponent prop because Modal component is not implemented yet in react native web import Modal from modal react native web Tooltip ModalComponent Modal Props Edit this page Previous Tile Next Contributing
React Native Walkthrough Tooltip is a fullscreen modal that highlights whichever element it wraps When not visible the wrapped element is displayed normally Used by react native walkthrough a lightweight walkthrough library for React Native using react native walkthrough tooltip Table of Contents Installation Breaking Changes in Version 1 0 React Native Walkthrough Tooltip is a fullscreen modal that highlights whichever element it wraps When not visible the wrapped element is displayed normally Installation yarn add react native walkthrough tooltip Example Usage
Ref Warning When Using Component For The Content Issue 134 Jasongaare react native
https://opengraph.githubassets.com/63bcdf025155cc20b8be7db6a90661c299f2add64bdb5196b4ab963ac30ca331/jasongaare/react-native-walkthrough-tooltip/issues/134

React Native Walkthrough Template Free Download Instamobile io
https://instamobile.io/wp-content/uploads/2019/01/react-native-walkthrough.png
React Native Walkthrough Tooltip Example - Tooltips A simple popovers and tooltips for React Native Mar 23 2021 3 min read react native popable Popovers tooltips for React Native Controlled and uncontrolled popovers Customizable popover content text views Works on web hover support No dependency Built with Typescript