Magento 2 Add Block To Checkout Success Page Walkthrough 1 Create CMS Block 2 Create Widget to Display CMS Block 3 Set Conditions to Add Custom Block to Checkout Page Let s start adding a custom block to thank you page in Magento Most guides on how to add custom blocks to the checkout success page will lead you through complex development instructions
Magento 2 How to add additional block on checkout page Asked 7 years ago Modified 1 year 7 months ago Viewed 24k times 15 I would like to override the below file display my custom block in the li magento vendor magento module checkout view frontend web template shipping html 1 adding a block file to app code local SHANI MyModule Block checkout Details php class SHANI MyModule Block Checkout Details extends Mage Checkout Block Onepage Success 2 adding a template file to app design frontend default default template mymodule checkout details phtml php echo test ffdagdf
Magento 2 Add Block To Checkout Success Page Walkthrough

Magento 2 Add Block To Checkout Success Page Walkthrough
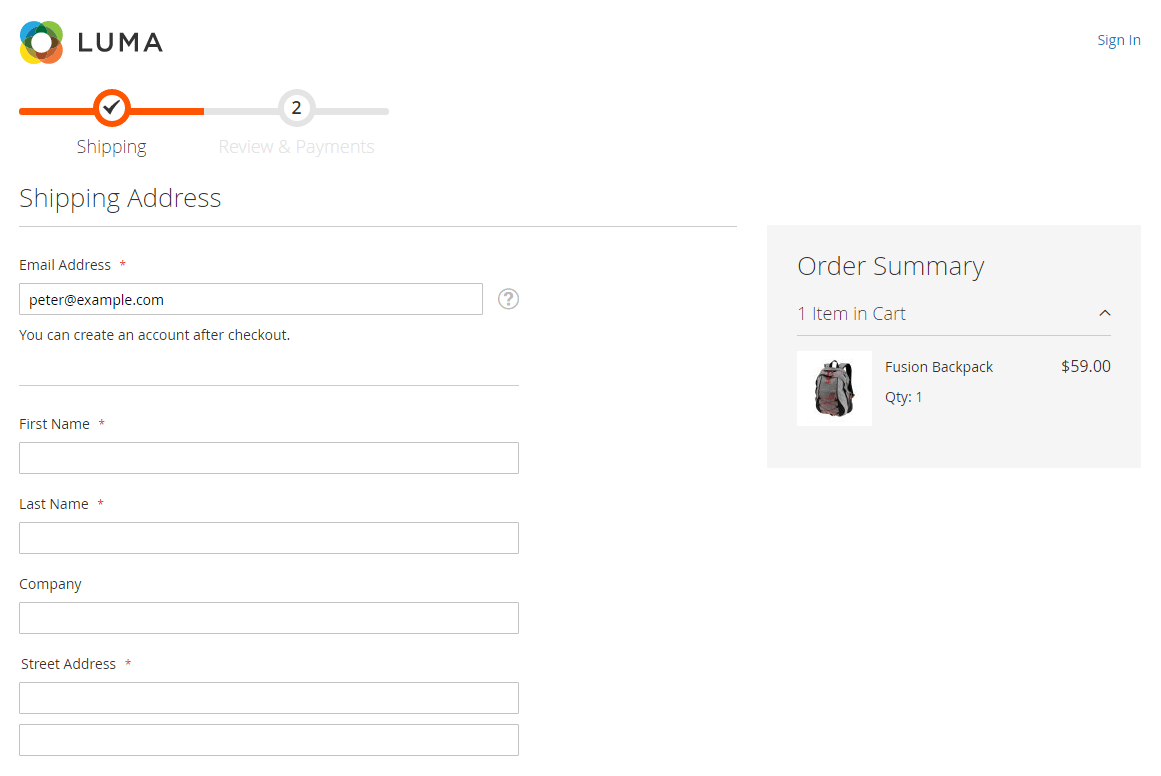
https://bsscommerce.com/blog/wp-content/uploads/2018/05/magento-2-one-page-checkotu-default.png
![]()
Magento 2 Success Page Magento Checkout Success Page WeltPixel
https://www.weltpixel.com/pub/media/wysiwyg/product-thankyoupage/frontend-02.png

Add Custom Block In Magento 2 Admin Dashboard Magento Stack Exchange
https://i.stack.imgur.com/Na8Kx.png
Magento 2 Checkout Success Page is an extension that allows store owners to customize Checkout Success Page known as Thank You Page as they want display order details and style success page with a thank you message a coupon code CMS blocks suggested products etc The below programmatic method is to add custom block in checkout success page in Magento 2 The method can be used to add social media buttons newsletter subscription buttons coupon code blocks more product suggestions etc
I created a new module to display order total and some other information on Magento 2 success since page OOB success displays order id alone Steps taken are below Created new Block that extends Onepage Success and added new method s Copied OOB Onepage success phtml to custom module view frontend templates mysuccess phtml and modified to call new methods from custom Block 1 Enhancing Customer Experience A well designed Magento 2 checkout success page is critical in enhancing the customer experience for your online store by providing crucial order information delivery details and personalised content
More picture related to Magento 2 Add Block To Checkout Success Page Walkthrough

Display Custom Block On The Checkout Cart Page In Magento 2 Webkul Blog
https://cdnblog.webkul.com/blog/wp-content/uploads/2021/10/cartCustomBlock.png

Add Custom Block In Checkout Success Page In Magento 2 Magefan
https://cm.magefan.com/magefan_blog/custom-block-on-checkout-success-page-magento4.png

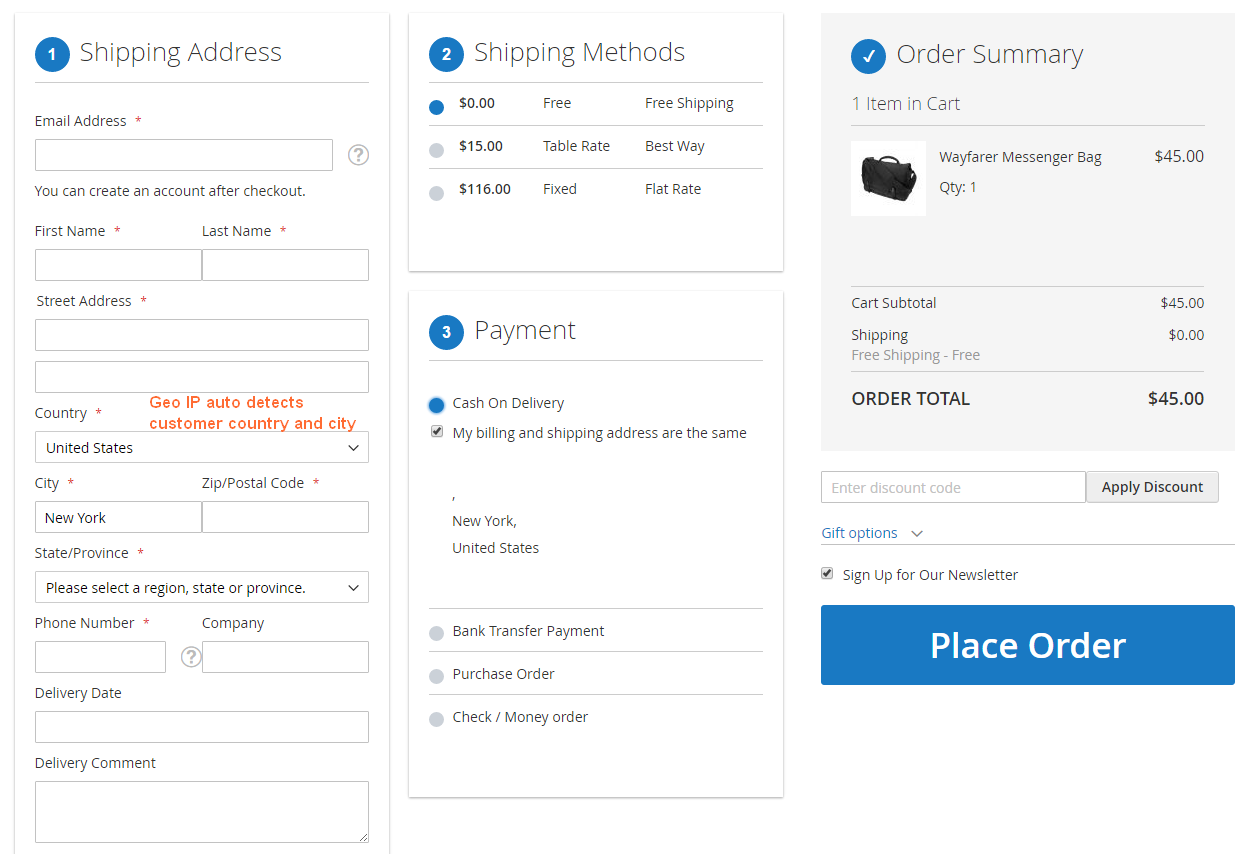
Understand All About Default Checkout In Magento 2 In 5 Mins
https://bsscommerce.com/blog/wp-content/uploads/2016/07/magento-2-one-step-checkout.png
Adding Tracking Code Manually In order to add tracking code on Magento 2 Checkout Success page manually follow the instructions below 1 Copy this file Step by step guide Go to the Plumrocket tab in the main menu navigate to the Checkout Success Page tab Configuration The Enable Extension option allows you to enable or disable this Checkout Success Page Extension Please enter the unique Serial Key received after the purchase of this extension in this field Note In most cases Serial Key will be filled in automatically and green
Magento 2 Checkout Success Page Extension Magento 2 Checkout Success Page is a Magento 2 extension that allows you to improve the design of your thank you page and increase sales significantly With Magento 2 Checkout Success Page you can design your thank you page per your requirements and display additional information to encourage buyers to purchases more 1 My code is given below app code custom checkout block success php class Success extends Magento Checkout Block Onepage Success public function getOrder order this checkoutSession getLastRealOrder return order app design frontend vendor themename Magento Checkout layout checkout onepage success xml

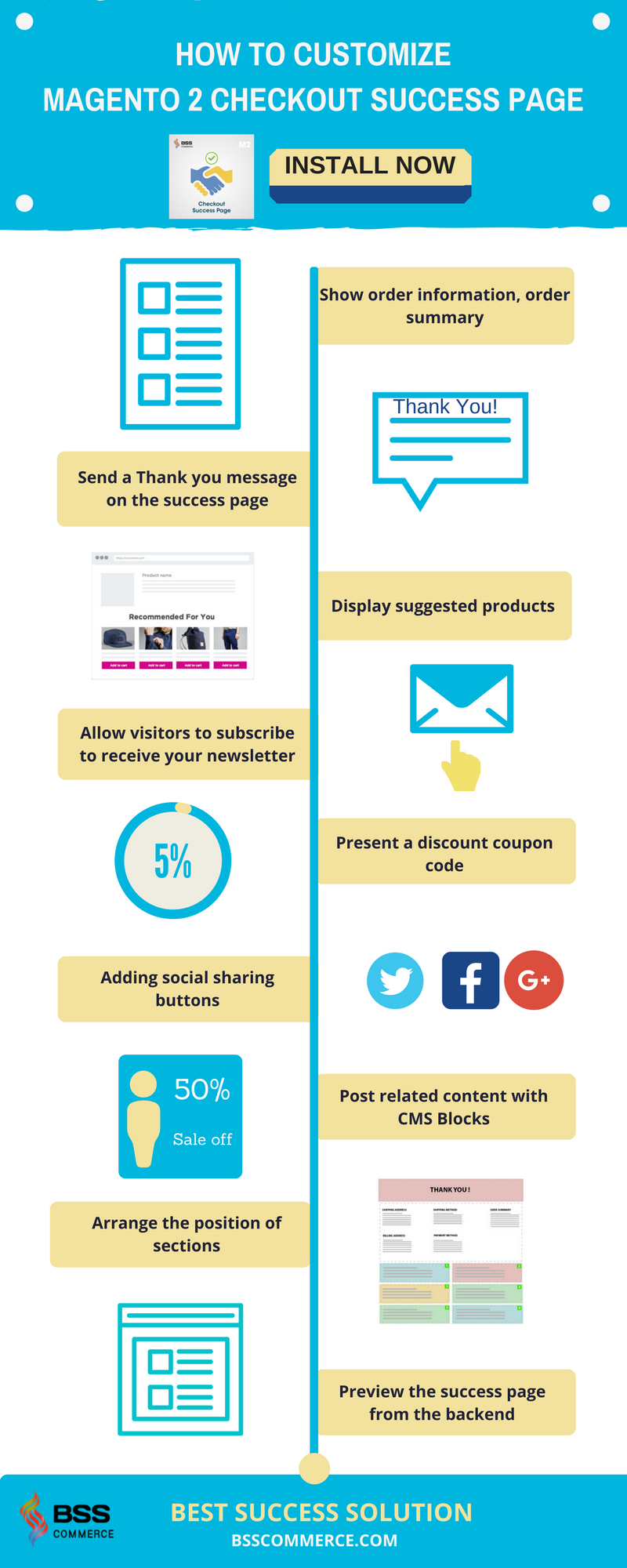
Most Effective Way To Customize Checkout Success Page In Magento 2
https://bsscommerce.com/blog/wp-content/uploads/2017/08/How-to-customize-magento-2-checkout-success-page-1.png

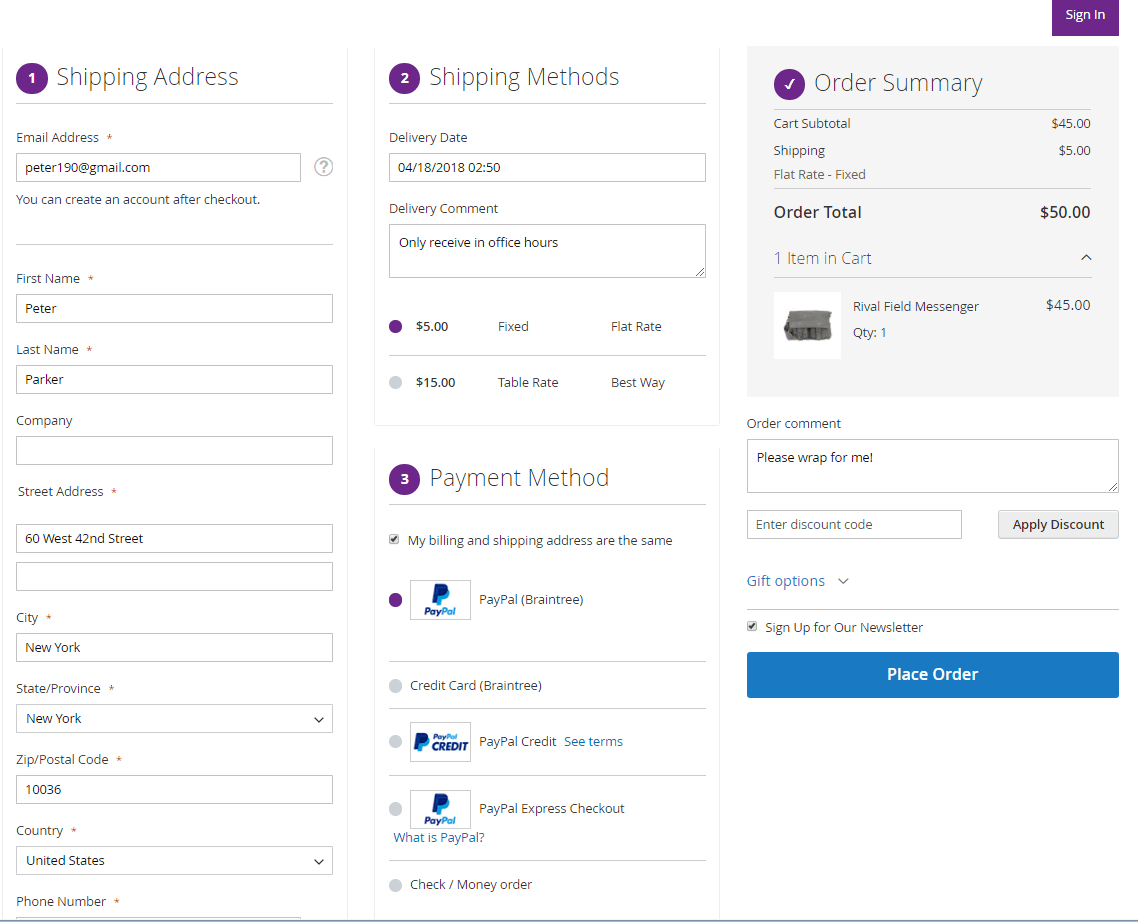
8 Tips For Magento 2 Checkout Customization BSS Commerce Blog
https://bsscommerce.com/blog/wp-content/uploads/2018/06/magento-2-one-step-checkout-extension.png
Magento 2 Add Block To Checkout Success Page Walkthrough - I created a new module to display order total and some other information on Magento 2 success since page OOB success displays order id alone Steps taken are below Created new Block that extends Onepage Success and added new method s Copied OOB Onepage success phtml to custom module view frontend templates mysuccess phtml and modified to call new methods from custom Block