1 2 Visual Overview Formatting A Document Walkthrough Session 1 2 Visual Overview Formatting a Document Opening an Existing Document Using the Editor Pane Changing Page Orientation Changing the Font and Font Size Applying Text Effects Font Colors and Font Styles Aligning Text Adding a Paragraph Border and Shading
In this Chapter Overview of the general standards for document formatting and the importance of using consistent clear formatting Tips and resources for how to use Microsoft Word styles and templates to simplify formatting Document formatting refers to the way a document is laid out on the page the way it looks and is visually organized Each table should have a label above the table that contains a number and a title Labels should be centered and follow the format Table 1 A brief descriptive title in sentence case Tables do not need to follow specific color or formatting standards but they should be easy to read and uniform throughout the document Figures
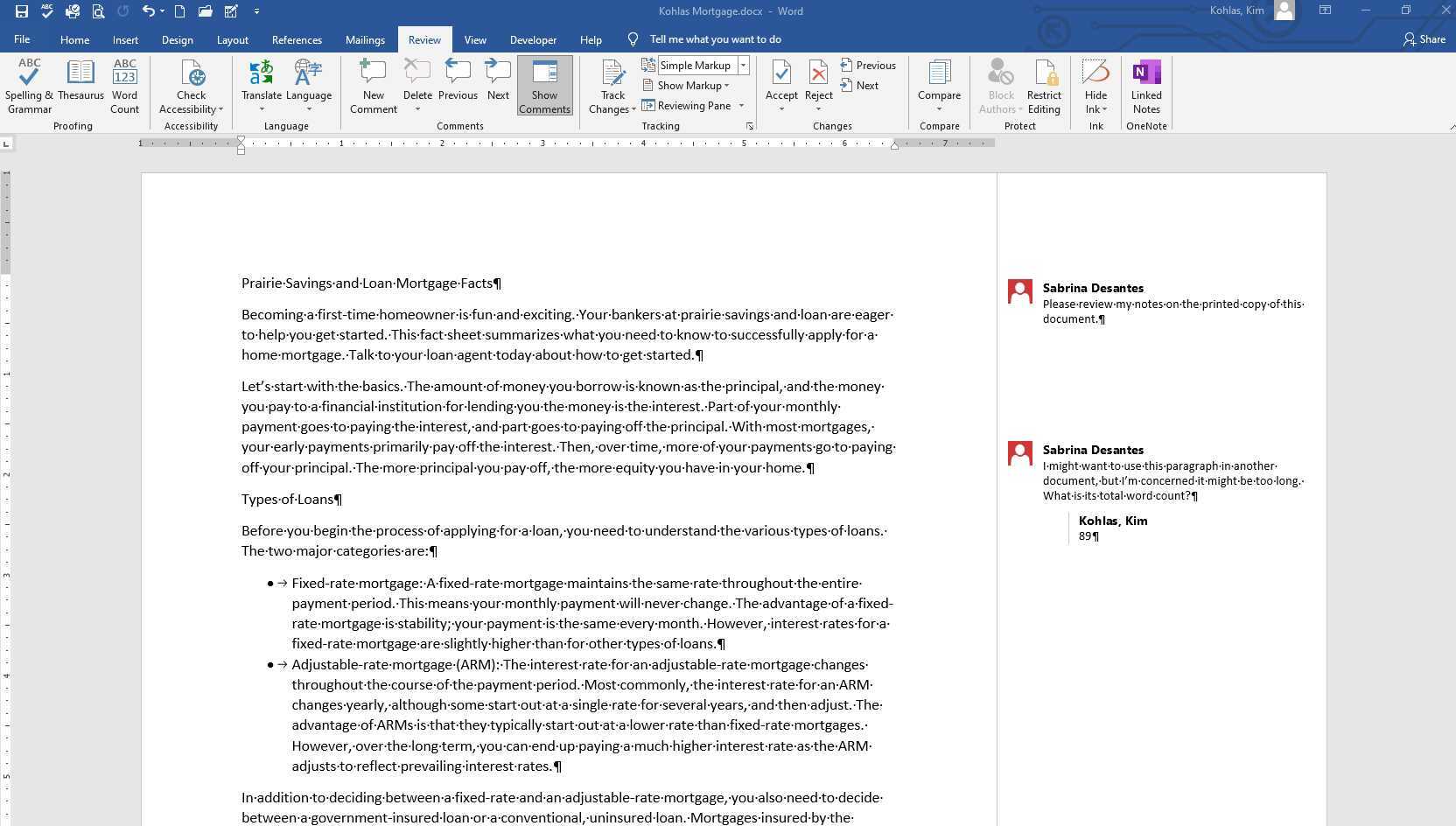
1 2 Visual Overview Formatting A Document Walkthrough

1 2 Visual Overview Formatting A Document Walkthrough
https://d1ka0itfguscri.cloudfront.net/iHdO/2021/02/11/17/20/crnXbYSYJh/preview.jpg

Tutorial Walkthrough Formatting Documents For CreateSpace Createspace Book Publishing Ebook
https://i.pinimg.com/originals/ba/64/8c/ba648cc1f94d1ef51399dd85901e62f7.jpg

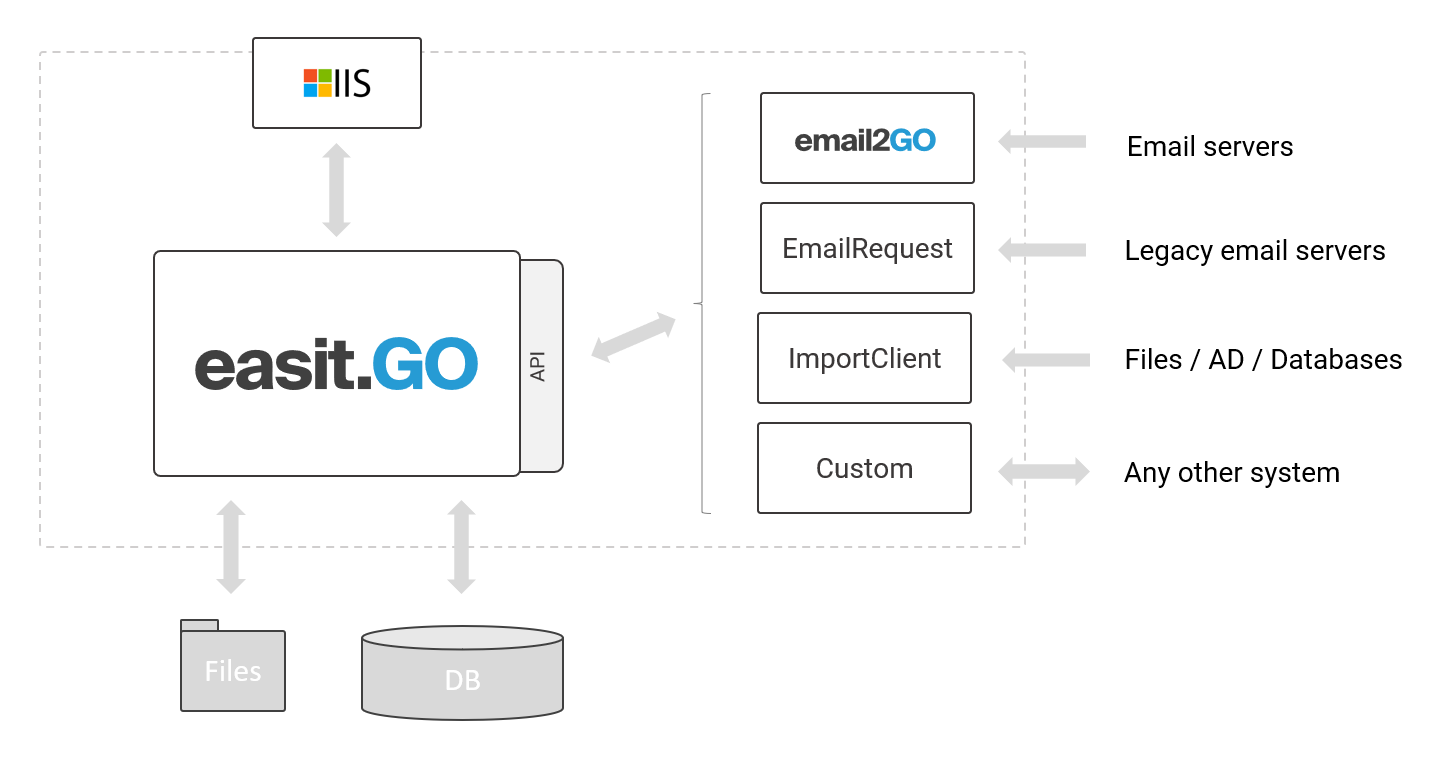
Introduction Techspace
https://docs.easitgo.com/techspace/images/overview1.png
This video was made for free Create your own Module 2 Navigating and Formatting a Document Chapter Objectives Explain the various types of visuals in technical documents and their uses Identify and apply best practices when selecting and creating tables charts graphs lists callouts and images for use in business documents Describe the appropriate format and use of visuals in technical documents
When you design your documents you should apply four basic principles of professional design contrast proximity alignment and consistency Contrast is creating clear visual differences between elements of a document Elements with contrast draw the eye so you can use contrast to emphasize important features ENL1813 Course Learning Requirement 1 Plan write revise and edit short documents and messages that are organized complete and tailored to specific audiences vi Support message content with visual elements ENL1813T CLR1 6 4 Apply the principles of reader friendly document design to various written formats
More picture related to 1 2 Visual Overview Formatting A Document Walkthrough

Simple Gamefaq Walkthrough Formatting plaintext look Is So Pleasing To Read I Wish More
https://preview.redd.it/u82qe290jod71.jpg?auto=webp&s=c424d5ce775d7f29a0e01404a4e0795ac1769502

The Diagram Shows How To Use Different Devices In Order To Make It Easier For People To Learn
https://i.pinimg.com/originals/96/2c/ab/962cabc593c8adf21ce0adc2a5800e5b.png

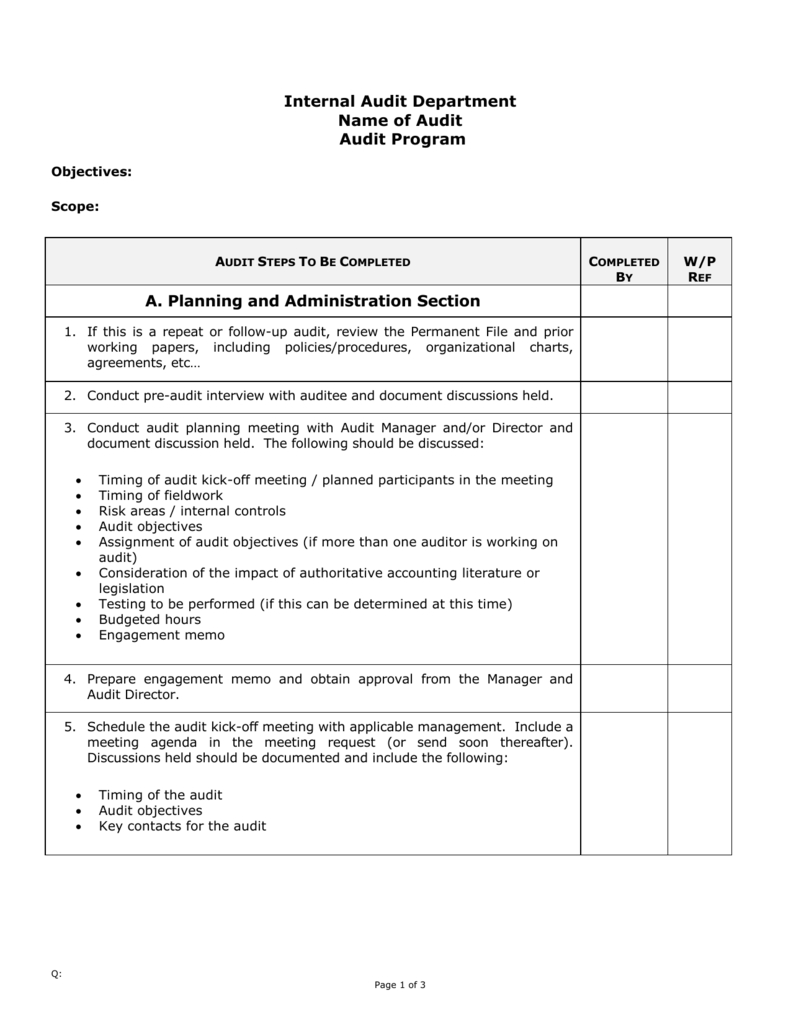
Pre Audit Meeting Agenda Template Invitation Template Ideas
https://howtostepmom.com/wp-content/uploads/2020/05/audit-program-template-with-regard-to-dimensions-791-x-1024.png
2 Since visual documents often seek to move people towards a certain action buying a product attending an event expressing a sentiment an essay may analyze the rhetorical techniques used to accomplish this purpose The thesis statement should reflect this goal In CSS the visual formatting model describes how user agents take the document tree and process and display it for visual media This includes continuous media such as a computer screen and paged media such as a book or document printed by browser print functions Most of the information applies equally to continuous and paged media In the visual formatting model each element in the
Below is an overview of basic formats for the documents Infographics Figure 7 1 1 image of pictorial infographic Potable Water Use in Canada Statistics Canada 2019 Infographics are reports that look like posters They are created with digital templates or slide deck software to report information using visual narratives or stories We ll go through these eight steps and highlight the key components that you should include in your process document 1 Scope the initial process In the first step the project manager scopes the initial information and creates a brief description based on goals timeline and priority

Visual Studio Code Introduction overview Youtube Seamless Teaching And Learning Through Github
https://miro.medium.com/max/3840/1*e-llv5XgRnr4eqxVrgNUzQ.png
SharePoint List Formatting Walkthrough
https://lh6.googleusercontent.com/6lCrhV5VQ1SZ24LgkN_XrzV021watax82A9VQgGkQPgAMHSgEAXvM9Xn7lsy4TQ7xB1-pWeVv1lQuiVL5U4N4O69wvp0vwa3lcn712IcB2e1uabbD6Ik-gV35IqZVxqJbMtVDAwVsz2Fr2Fv6Q
1 2 Visual Overview Formatting A Document Walkthrough - This video was made for free Create your own Module 2 Navigating and Formatting a Document